The Golden Rule of Logos: A Definitive Guide
Table Of Content

We’ll get a little into mathematics, history and quite a bit of mythbusting. You’ll finish this post knowing why the golden ratio is important and how it can help you design visually pleasing visuals with Visme. Leonardo da Vinci, like many other artists throughout the ages, made extensive use of the Golden Ratio to create pleasing compositions. Leveraging the Golden Ratio can help you design a visually appealing UI that draws the user’s attention to what matters the most. Regardless of the domain, user interface, or intended device (computer, tablet or phone) for a particular website or application, there are certain universal “Golden Rules” of user interface design.
Get awesome design content in your inbox each week
While many of the most often-cited examples of the golden ratio have been debunked, there are still plenty of them throughout nature and in man-made works of art. Want to be on the same creative level as Leonardo Da Vinci, Salvador Dali and the designers of the Parthenon? If you were to overlay the Golden Spiral on Da Vinci’s Mona Lisa, you would see that the spiral frames her. You could trace it from the tip of her nose, past her dimple, across her chin, across her forehead, and down to her left wrist. The artist and inventor also used the Golden Ratio in the proportions of the top and bottom of his painting, the Annunciation of our Lady. The Golden Ratio can be found in some of the greatest works of Western art, which is one reason their proportions are so pleasing to the eye.
How to Make Creative Logo Designs: Ultimate Guide

By overlaying a golden rectangle, spiral or grid on the photo, the photographer can zoom in crop or adjust the photo to match. There’s another way you can incorporate the golden ratio into your designs without the need of golden shapes. Now that we’ve looked at how the golden spiral is present in nature in a perceptive manner, let’s look at how the Fibonacci sequence applies to the conundrum. Like we said above, this sequence of numbers very closely resembles the golden ratio. These logarithmic spirals closely resemble the golden spiral to the point where your eye accepts them as such. That’s why they’re used as examples in countless published articles about the golden ratio.
How The Golden Ratio Features in User Interface Design
The golden ratio is an outstanding example of the magic of math. Not to make things beautiful but to help find balance in everyday things. And along with those you’ll see Leonardo Da Vinci’s Vetruvian man, Salvador Dali’s Last Supper and maybe just maybe blueprints of Le Corbusier buildings. Download the template we used here and pop it on some of your designs to see how close you’ve come without even thinking about it. Here are a few well-designed websites with the golden ratio template overlaid on them to see exactly how it relates to the individual designs.
How To Use The Golden Ratio in Design (With Examples)
Much like how we have a skeleton to give us structure as humans, layout gives structure to design. This is simply how the design is “laid out” on a page (or artboard). There are many types of layouts to choose from depending on the context and where the design will be seen (and which country it will be seen in).
Layouts
A 2 inch image divided by 1.618 comes out to about 1.236 inches, which you could safely round down to 1.2 inches. Or let’s say your headline text is 20pt and you want to find an appropriate size for your body text. Since the headline text is the bigger element, you would divide by 1.618 instead of multiplying. Jacob Cass is a brand designer & strategist, educator, podcaster, business coach and the founder of JUST Creative, an award-winning branding & design consultancy that doubles as an industry-leading blog.
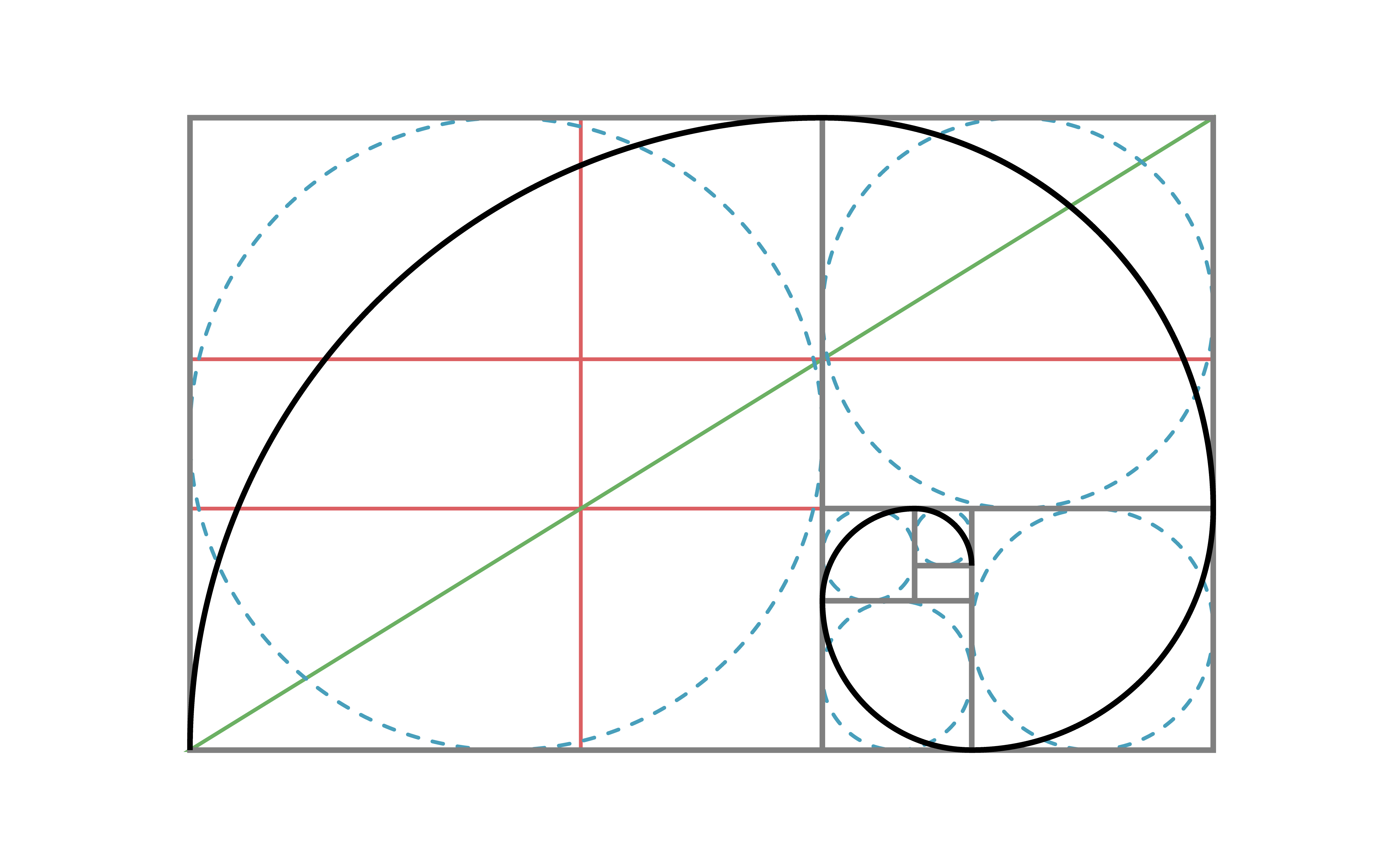
For example, I could distribute the content to sidebar widths according to the golden ratio. The golden ratio has been used by artists to locate aesthetically pleasing areas to place our subjects and distribute weight in our paintings. The golden spiral is what occurs when you spiral a line through the golden rectangle.
Why 'The Golden Ratio' Is Total Nonsense - InsideHook
Why 'The Golden Ratio' Is Total Nonsense.
Posted: Fri, 08 Jul 2016 07:00:00 GMT [source]
Civility is an aspect of skill to be considered in awarding attorney fees. The Kartons assert that the opinion is “unsupported by the actual facts” and “removes any limitations, and offers no directions, regarding the exercise of judicial discretion” for determining a fee award. According to the Judicial Council of California 2020 Court Statistics Report, in fiscal year 2019 the California Supreme Court depublished 22 opinions. This design approach allows a harmonious feel throughout the home, giving you an aspect of spiritual living.
How to use the Golden Ratio in graphic design
Negative space has nothing on the page to take up space (basically a blank sheet of paper). Proximity, being the seventh Golden Rule, simply means the space in between elements of a design that relate to each other. In other words, how close or far away each item is to one another. Proximity organizes a design by using space and distance, unlike alignment.
Repetition further keeps the design in balance with being the sixth Golden Rule. It can be a shape, color, font or combination of these elements that gets repeated through the piece. Repetition is key to brand recognition, much like how people recognize the Nike logo or the colors of Pepsi or McDonalds.
Ty Pennington reveals his golden rule for home improvement - Fox News
Ty Pennington reveals his golden rule for home improvement.
Posted: Sat, 23 Feb 2019 08:00:00 GMT [source]
Similarly, the Golden Ratio also helps to organize the content or elements on your website and spacing to create a harmonious and balanced look.Let’s see the example below. As you can see in the examples above, even the simplest logo can be drawn with the golden proportions in mind. Even the National Geographic logo uses this special proportion to create that famous yellow rectangle.
Most designs are based from a grid layout system (especially web design). The golden rule of logos is to have a logo that’s not only aesthetically pleasing but also shows your company’s values and mission statement. The golden ratio of a room can refer to its proportions, ie, height, width and length, which is often used to ensure not only visual balance but good acoustics, too.
The same technique can still apply to print design—but you have to be careful. Web designers are working within a horizontal medium, and much of print design is vertically oriented. Of course, pretty much anything that is printed vertically can also be printed horizontally—but you won’t always have the option. Keep in mind that the golden ratio is based on irrational numbers, so many of these examples don’t exactly conform to the golden ratio.
This can happen on a uniquely subconscious level that earns trust while it pleases and helps users achieve their goals. The “golden ratio” combines insights from the field of nature, art, and mathematics, enabling designers to apply it to their products. ‘Golden’ refers to the most brilliant, best, and perfect quality, whereas ‘ratio’, in this case, refers to a shape or figure that has clear-cut relations within it. The use of the golden ratio as a composition tool is quite common in photography.
This may take a while, as he’s typically scheduled out a month or so in advance, but after the walk through, you’ll receive your bid within 48 hours. If you decide we’re a good fit, we’ll help you design and create a space that you love. We make it our goal to complete your project within your budget and on time.
The same applies to the use of document grids, the rule of thirds and the 8-point grid. When cropping images, it’s easy to identify white space to cut out. But, how do you make sure the image is still balanced after you resize it? You can use the Golden Spiral as a guide for the image’s composition.
Comments
Post a Comment